
【事前の準備】
まず、
http://mt.underhat.jp/theme/002/#plugins
ここにある必須プラグインをMTに入れる。
Sort Categories And Folders 1.11
カテゴリとフォルダを好きな順序に並べ替えることができるプラグインです
PageBute 3.5.0
静的ページ用ページ分割プラグインです。アーカイブページなどで使ってます
【Smart Phone テンプレート for MT】
(1)いよいよ「Smart Phone テンプレート for MT」を入れてみます。
参考にしたブログはこちら。
http://css-happylife.com/archives/2010/0927_1133.php
i_mt.zip (211KB) をダウンロード
http://css-happylife.com/template/i_mt.zip(211KB)
(2)ブログ直下に「i」フォルダを作ってからcssやimg、jsをアップロードします。
http://pxdesign.jp/pd/wddl/
このブログはこのURLがトップページになっているので
http://pxdesign.jp/pd/wddl/i/
という風にしました。
(3)スマートフォン用のテンプレートを新規に作ります
インデックステンプレートを1個
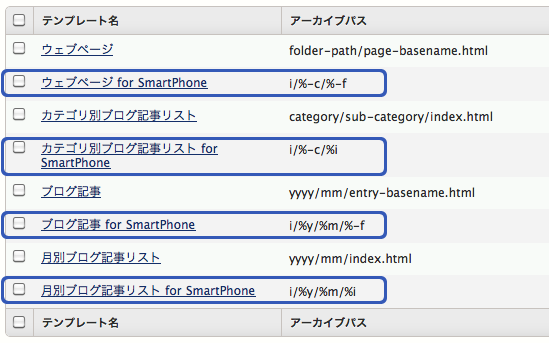
アーカイブテンプレートを4個
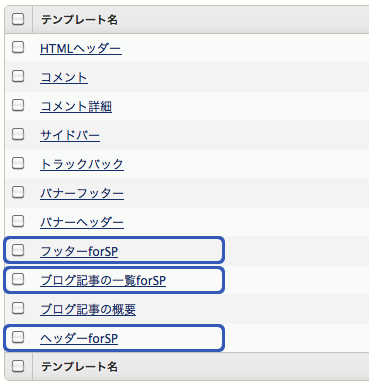
モジュールテンプレートを3個
合計8個。順に説明します。
テンプレート
テンプレート新規作成し、出力ファイル名を「i/index.html」として保存。

アーカイブテンプレート

テンプレートモジュール

中身はテキストをコピペして使います。
(1)でダウンロードしたファイルの中に、tmplという拡張子のファイルが8個あるので、これをテキストファイルで開いてコピーペーストします。
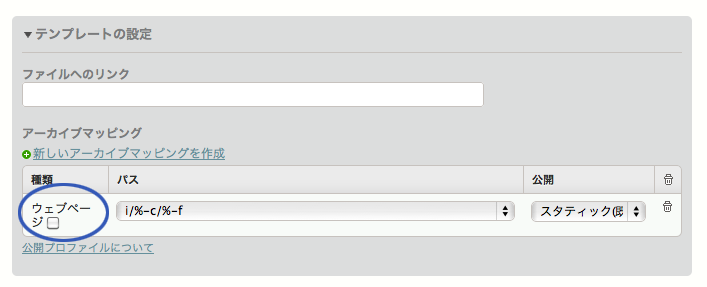
 いったん保存してから「テンプレートの設定」を開いてアーカイブマッピングを作成します。
いったん保存してから「テンプレートの設定」を開いてアーカイブマッピングを作成します。気をつけるのは、アーカイブマッピングを作成したとき、 「種類」のところでチェックを入れないこと。 ここにチェックを入れていたら、なぜか「i/i/」というようにiフォルダが2重になってしまいましたのでメモ。
出来上がったiPhone 用のサイトはこちら
http://pxdesign.jp/pd/wddl/i/