Facebookのいいね!ボタンを自分のブログやホームページに設置している人は多いですね。
でもシェアボタンを見かけるのは、ニュースサイトが多いような気がします。
それぞれのニュースに対して、自分の思う所をコメントしたいわけですから、
ニュースサイトでは単に「いいね」じゃ足りないんですよね。
今回、化粧品サイトのトップページに「シェア」ボタンをつけたい、
という要望があって、ここ数日あちこち調べましたが、
なぜかシェアボタンだけ、レイアウトが崩れてしまいます・・・
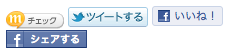
SafariとIEでは、こんな感じ。
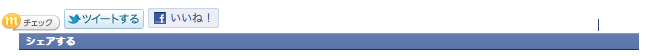
さらにFirefoxではもっとひどくって、
こんなんです・・・・・(泣)
青いボタン部分がびよーんとのびてしまってます。
style="width:xxxx;"
で指定してもダメ。
Fのロゴも出てないし、WinでもMacでも同じ現象。
横並びにしたいのに、勝手に改行されてるし。
しかもFacebookの公式サイト(英語)のところで
シェアについて調べようとしても、なぜか
リンクがみんなlike(いいね)の説明ページに
飛ばされてしまう・・・
なんでじゃーーーー???
ご存知の方、コメントください・・・