
いつも参考にさせてもらっているcodropsで昨年末に、絵本のようにページがめくれるJQueryのデモを見つけました。
これを使って、絵本を作りたいなーとずっと考えていて、今回挑戦してみました。
中身のjsを隅々まで理解することはできないのですが、フレームワークを利用してHTMLを書き換えるだけで、PCでもスマホでも見られるレスポンシブの絵本ができあがりました!
ここから見られます
デモを見る
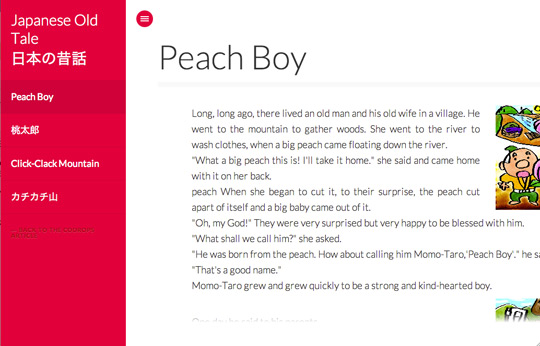
英語レイアウトだとバッチリ決まる
英語のレイアウトだと、バッチリ決まるんですけど、日本語にしてみるとイマイチバランスが・・・?Webフォントを使ってみたりしてもう少し工夫が必要かなーと思っています。
英語版桃太郎と日本語の桃太郎、英語版カチカチ山と日本語のカチカチ山をのせてみました。
ページがめくれる動作になっていますが、これ、元は1枚のHTMLです。
そして、モダンブラウザでしかチェックしていないので、古いバージョンのブラウザだとうまく動かないかもしれません。ちなみにIEでの動作は保証できません。
でもどんな幅で見てもレイアウトは綺麗になるはずなので、スマートフォンやタブレットでもOK。
ただ、コンテンツ量が多くなったときのスクロールバーの挙動が怪しいですね。
コンテンツ量が少なめのものだったら、
これを使って、ちょっとした会社案内とかにできないかなーと考えています。
FULLSCREEN PAGEFLIP LAYOUT

