今回作ったデモサイトはこちら
Strikinglyを使ってみる

この手の「コード書かなくても無料でサイト作れます」というサービスが
ここ最近、どんどん出てきますね〜!
その中でも、Strikinglyはモバイルに特化しているという点で優れていると思います。
ページ遷移は基本的になし。
1ページのみの中で、スクロールしていって情報を表示します。
サイトのジャンルに合わせてテンプレートを選ぶ

「ビジネス」「アーティスト」「イベント」「パーソナル」「スタートアップ」
といったジャンルに分かれてテンプレートがあり、
どれもキレイにレイアウトされています。
テンプレートの写真そのまま使うってわけにも行かないだろうから、
ここはとっておきの写真を用意したいところですね。
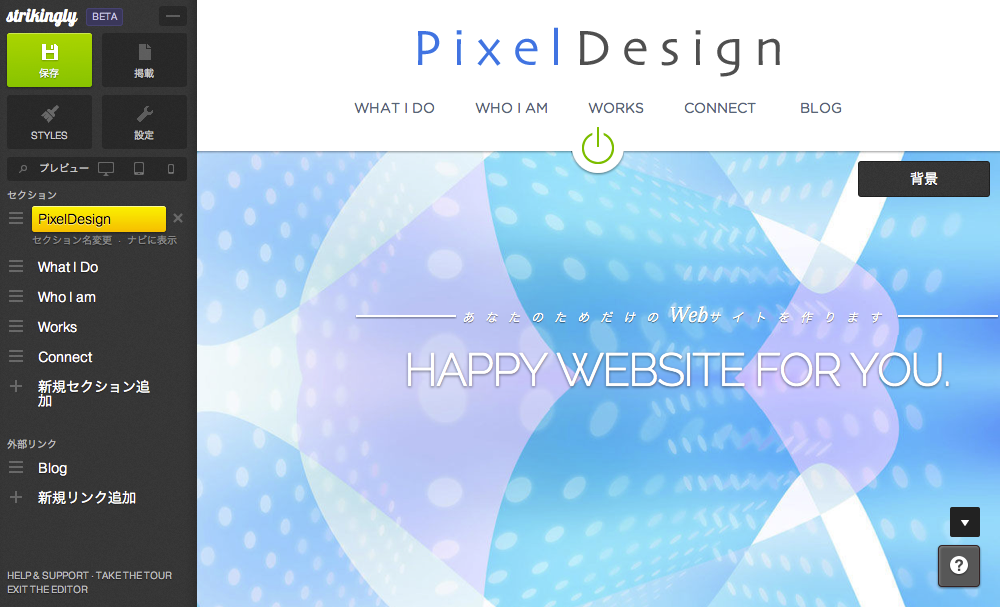
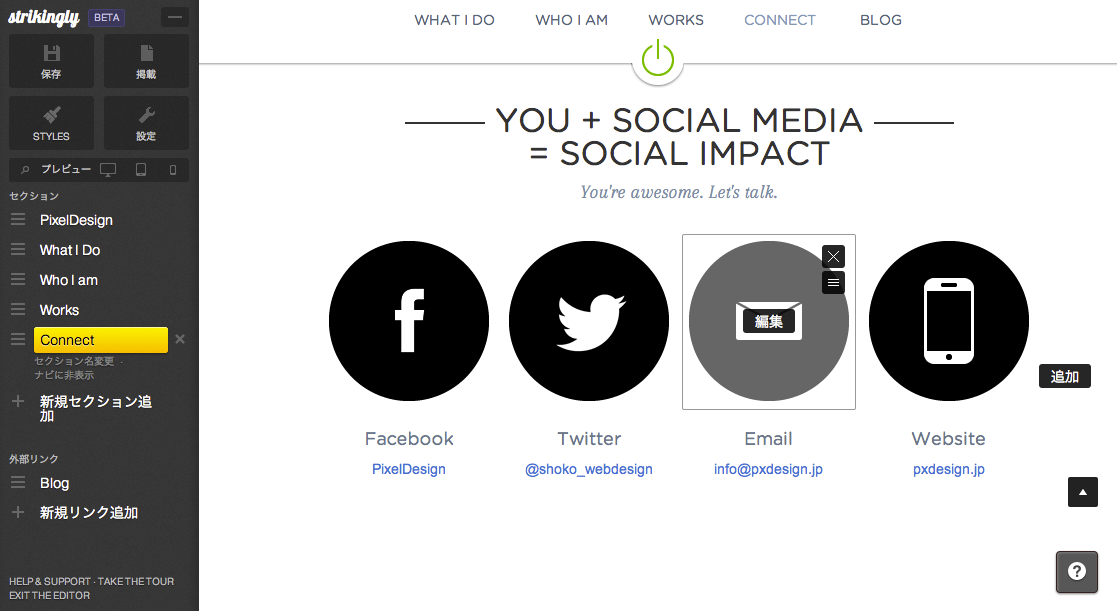
インターフェースは直感的でわかりやすい

作成画面はこんな感じ。
画面上を直接クリックして、文字編集したり画像を入れたりできます。
直感的にできるので、ヘルプとか読まなくてもサクサクすすみます。
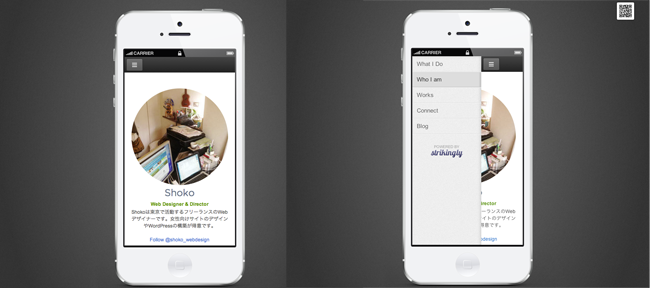
フマートフォンでのプレビューもブラウザ上で

スマートフォン/タブレット/PCのプレビューも画面上で確認することができます。
1カラムデザインなので、そのまま縮小する感じです。
有料版にすれば、カスタムドメインも

無料版では、http://www.strikingly.com/hoge
という具合に、strikinglyドメインの下に名前をつけるようになりますが、
有料版にすれば、自分のドメインを使うことができるようです。
年間192ドルの利用料を払えば、
- カスタムドメイン
- サイトのパスワード保護
- HTML/CSSの埋め込み
- 電話をかける、道順を調べるなどのモバイルユーザー向けの機能も使えます。
まとめ
全体的に感動的なくらい使いやすいサービスなんですが、
心配なこととしては、バックアップがとれないことかなー。
収益に直結するようなサイトじゃなく、
名刺代わりに使うだけなら、充分おすすめできるんじゃないでしょうか。
たとえば、就職活動中の学生さんとか、使ってみたらどうでしょ?
あとは、予算のないNPO団体が、運営理念を伝えるために、という使い方も、いいかもしれません。

